You might be wondering; what exactly is growth-driven design?
In short, growth-driven design (GDD) is a more efficient, productive and scalable method of designing and maintaining a website, and plays heavily into an effective digital marketing strategy.
Rather than being a single element, growth-driven design consists of multiple tasks within defined stages: Strategy, Launchpad, and Harvest - as well as numerous supporting aspects including SEO, customer profile research, and more.
We've compiled this extensive guide to help spread the word and let everyone know exactly what it's about - and why they need to join the movement. Traditional web design is fast losing ground to growth-driven design, and as customer needs evolve to become more demanding, we need to make sure our online presence is up to scratch.
Where Did Growth-Driven Design Start?
Growth-driven design was pioneered by HubSpot, one of the most popular and recognisable Sales, Marketing, and Service platforms around. HubSpot's success within the Inbound Marketing Methodology has given them a unique insight into how every element of a digital experience can be enhanced based on one key factor: customer-centricity.
If you're not an avid supporter yet - here are 30 reasons to consider HubSpot.
Consider this guide reason #31.

Phase 1: Growth-Driven Design Strategy
Question: Would you enter a darts tournament blindfolded?
Answer: Not really, because you won’t be able to see what you’re doing, what you’re aiming for or where you need to go to succeed.
The strategy phase makes up the first of three phases in growth-driven design (GDD) and is the most important when it comes to this iterative, UX-focused design process.
A well-researched and planned strategy is the foundation from which growth-driven design thrives.
By nailing down your strategy, you’ll be able to understand:
-
- Who will be using your website
- The purpose of your website
- The high-value web pages you’ll need to employ from the outset
- The nice-to-have web pages that can be put on the back burner initially
- The time, money and resources you need to spend to gain traction
So how do we create a strategy? Here are the key components that you should concentrate on and use as the foundation of your growth-driven design process.
1. Set Your Goals
To kick off the strategy phase, you need to have a clear understanding of your business objectives and set goals for what you want to achieve.
We find that the best way to do this is to this is through a ‘Goals Questionnaire’. The questionnaire itself should be split into three categories:
- High-Level Goals: These could be overall business goals in the revenue you aim to achieve, or even what your customer lifetime value should be - whatever they are, they have to be high-level goals of where you see your business going.
- Sales Goals: Your sales team will have their own set of goals such as close rates or lead generation.
- Marketing Goals: Your marketing team might have goals that focus on lead retention rates or costs of customer acquisition.
As part of this goal-setting process, you should also note down details of your current website’s performance in the last six months. This provides visibility of your website and will allow you to:
-
- See where you can make improvements
- Decide where your website will fit into the bigger picture of the business
- Define your website goals and what you plan to achieve from a GDD redesign
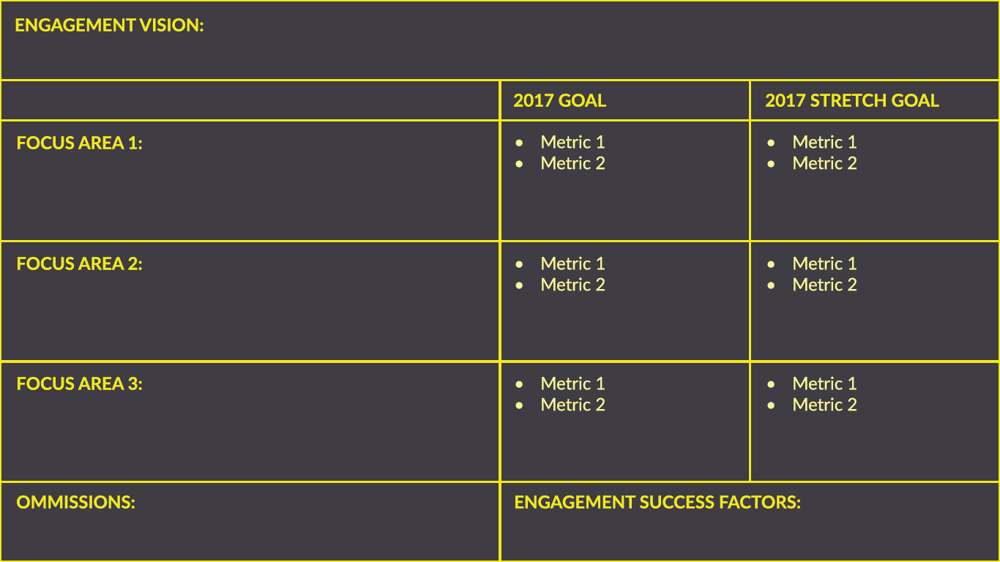
This next is to define your goals. It might look something like this:

Start with noting your high-level vision at the top and then:
- Create three to four key areas to focus on
- Define two to three metrics for each area that will be easily achievable and on target
- Define two to three metrics for each area that you can aim for (these are your stretch goals)
- List areas that you will not focus on that could be distracting from your vision
- Note your engagement success factors – this is what you are looking for in a good GDD agency partner. For example, explain how much communication you would like (weekly, monthly etc.) or how much data you need it to have.
This goals document will aim to provide your agency partner with the most important information about you as a business, your goals and your expectations.
2. Identify Your Buyer Personas
![]()
We’ve spoken a lot about buyer personas in our previous posts.
They’re important for a great many aspects of your business - and that’s a fact. It’s knowing who your ideal customer is as a user on your website. They help evaluate ideas for your business and help to garner an understanding of how they might respond to what you’re producing.
Download our free Customer Profile Template to start creating your own personas.
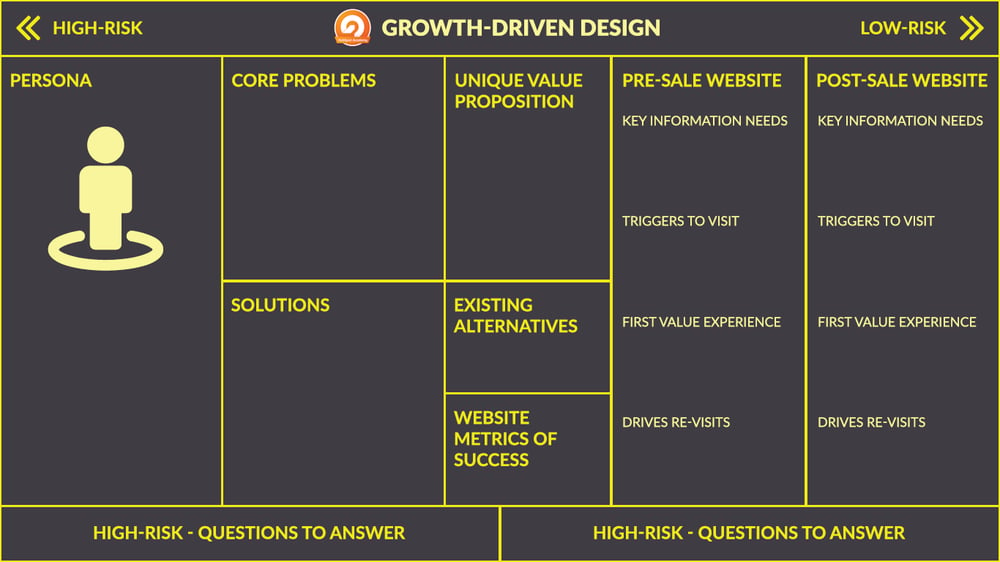
3. Make Reasoned Assumptions

Assumptions are more than just guessing. In the right way, we can help you identify the core elements of your business and website by using your personas as a base:

So let’s break it down.
Core Problems - Define one to three root problems that your persona may have. Try to keep these as focused and narrowed down as possible (you can’t fix everything in one night!)
Solutions - Write down one to three solutions that match up to your core problems. Instead of listing products and services you may offer, talk about what the outcomes of those would be.
Unique Selling Point (USP) - These would be one to three bullet points describing what is it that would delight your persona in a unique way and how it links to your solutions. What’s unique against your competitors or alternatives in the industry? Think outside the usual buzzword box here (for example, don’t say something generic like “we have the best customer service”.)
Existing Alternatives - What do your personas currently use to solve their problems? Perhaps they use a competitor offering. This is a good time to figure out why.
Success Metrics for Website - You can use the metrics you define from your Goals document.
Pre and Post-Sale Website - This section is split up into elements that measure how your website fits into a persona’s life:
- Key information needs: List three to five needs that a user might come to your website for.
- Visit triggers: Jot down all the potential causes of why a user visits your website
- First value experience: Note how long it might take a user to experience something of value on your website.
- Re-visit triggers: What offline events might cause a user to repeat a visit to your website?
These reason-backed assumptions will help you sculpt your website redesign with only the most important, high-value aspects that will drive traction towards your goals.
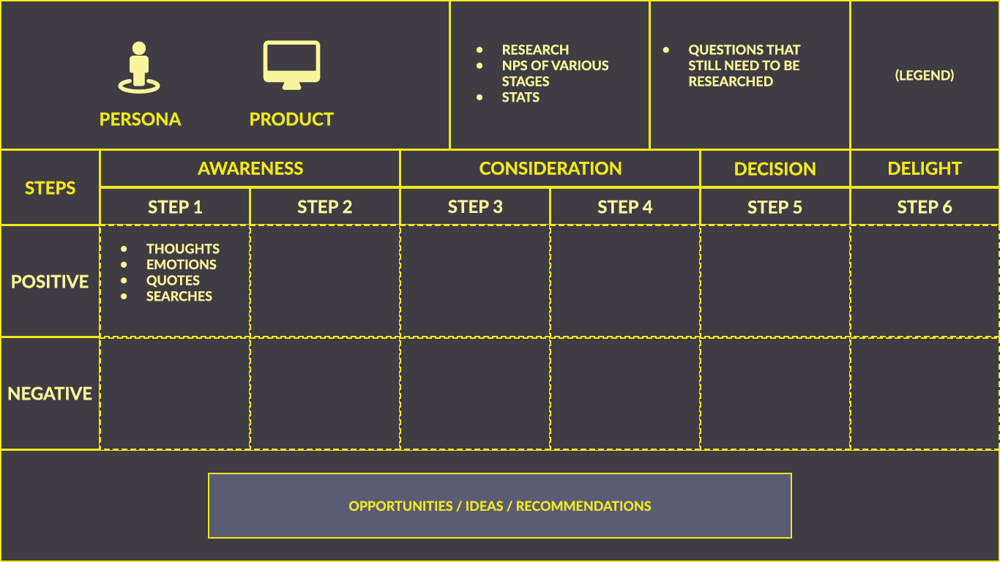
4. Carry Out Empathetic User Journey Mapping

Mapping a user’s journey will help develop a holistic view of your personas' lives before, during and after contact with your business.
In short, you put on the user's shoes and begin to empathise with their expectations, delights and/or frustrations as they scroll and click through your online storefront.
So, how do you build that empathy? Using a mapping template like the one below, go through a user’s thought process as well as physical actions they undertake to get from one stage of the journey to another. You can even take this a step further by separating them into positive and negative interactions based on their emotional state at each stage:

Here are some other tasks you can carry out at this point:
The end result of journey mapping should be a full appreciation of what your visitors are looking for. In return, it will lead to new webpages, tools and website amenities you can build to give it to them.
5. Implement User Research

Conducting user research plays an integral role throughout the GDD strategy process. It works equally well during all three phases and will develop a clear understanding of how users behave before, during and after engaging on your website.
There are three ways to research:
Qualitative Research
This is where the user will personally tell you how to make the best impact and areas to improve. You can conduct user interviews, send out surveys, utilise online chat or even undertake user testing.
Observational Research
This is where you can become a fly on the wall and see how users might use your website. You can use click and scroll heatmaps and user recordings.
Quantitative Research
This is where you delve into the numbers and the metrics of how your website is used. Resources you may employ to do this include web analytics, event tracking, funnel reports (where and when do users drop out of the buyer’s journey?) and cohort reports (how does one group of users interact with your website compared to a previous group?)
By extracting all the user research data you collect from the strategy phase, you can use it to establish your LaunchPad website. Your LaunchPad site will then be able to continue to collect more user data for ongoing iterations, pages, features and offers.
6. Write Out Your Wish List

It’s brainstorming time! Set up a working lunch (sushi, sandwich platters, snacks, you get the idea) and sit down with your team to come up with 75+ ideas for your website using all the information you’ve collected throughout the strategy phase.
Start by noting your most important pages, ‘About the Company’, ‘Services’, ‘Contact Page’ etc. You can generate ideas that span from each of these - breaking them down into smaller elements.
This session will help you determine exactly which of these ideas will be a “nice to have” item, and which items will be “must-haves” in the LaunchPad phase. These “must-haves” will then inform the structure of your LaunchPad website.
Phase 2: Growth-Driven Design LaunchPad
The Launch Pad Website
The Launch Pad Website
The Launch Pad Website
Web design concepts have come on in leaps and bounds, with sites feeling slicker and far more user-friendly than ever. This year has already seen some bold, brave moves made by designers, and there are plenty more to come.
The unfortunate result of traditional web design is that with designers and project managers taking control, consistent input from real-life users is far too often cast aside.
The result? Projects become encased in a kind of ‘bubble’ which often falls short of the perfect user experience and can be held up for up to a year, costing inordinate amounts of money.
Suffice to say, web design projects are difficult enough to manage as it is. Between over-delivery, missed deadlines, low-priority pages holding up delivery, up-front costs and weak project briefs, there is a lot that can go wrong. Glaringly, there is also little focus on improvement. Once you or your agency finishes your web project, it’s straight onto the next task for both parties, right?
Which leads many inquisitive businesses to ask: What is growth-driven design? Our blog is set to answer that question, with an individual post dedicated to each of the following phases.

1. LaunchPad Websites in a Nutshell
As the second and central phase of growth-driven design, the LaunchPad website is the starting point of a process of continual improvement. A site is launched quickly, turning it around in as short as a month, compared with full, project-based websites that can take up to six months.
Then, it’s all hands on deck.
Your web design team continues to improve the site from its skeleton frame to a fully-fleshed, operational asset that serves the user experience completely. It is a platform on which a design team can use real user feedback to make improvements, fix errors and craft something your clients will be proud of.
And GDD’s currently turning traditional web design on its head because it listens to the data users provide.
2. The Purpose of a LaunchPad Website
As mentioned earlier, the LaunchPad Website is the starting point from which your site will flourish. It contains the most essential, high-value pages that give your website maximum effect, a Pareto Principle that helps you determine what you need from the outset.
3. Your Wishlist and Your Must-Haves
How do you arrive at the core pages that constitute your launchpad website? From the wish list you created in your strategy phase.
It’s simple: take that list and simply determine the high-value web pages (in this case, items) using the 80-20 rule.
-
- Identify the 20 per cent of items that will…
- Produce 80 per cent of the impact and value for your website’s users
With those core 20 per cent items in hand, determine:
-
- Which is merely “nice to have”?
- Which are bonafide “must-haves”?
Your must-haves
4. Ensuring Data Can Be Collected
One of the most appealing aspects of growth-driven design is that gut instinct goes out the window. Change occurs because a launch pad website is set up in order to collect user data and evolve the site’s functionality and update accordingly. No finger in the wind for GDD.
So pre-launch is where you need to know that the site needs to be able to collect vital user journey information. It should take into account the following three elements.
-
- The goals you’ve defined
- Your fundamental assumptions
- A hypothesis statement of your action items
Here are some tools and to ensure you can successfully collect data:
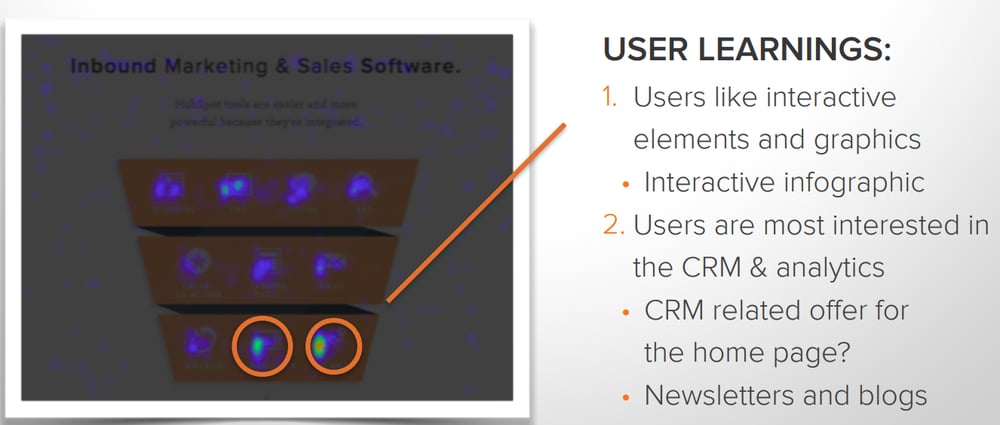
Heat Mapping
Heat mapping is a particularly nifty way of reviewing user interaction on a web page. It reproduces a graphical representation of data that uses colour coding to identify the areas of a web page users interact with the most.
Heat maps allow you to see numerous things on your web pages:
-
- Whether your headlines draw visitors in and make them click
- Which images attract attention
- What may be distracting visitors from your main content assets
- How well your navigation works
- If visitors can locate search options easily.
There are two kinds of heat mapping available to marketers, and both garner slightly different results, as they can:
- Measure the number of clicks you receive on a web page.
For instance, when people click on links. This is a great indicator of whether your users are convinced enough to click through on your pages. - Analyse the attention users give to particular areas of a web page.
Are your users taking particular time to read through a certain paragraph? It may be wise to place a call-to-action there.
Heat mapping is one of the clearest indicators of user engagement, so you’ll definitely want to incorporate it into the information you acquire during this data collection phase.
Google Analytics
Web analytics gives you a whole host of tools with which you can reach a greater understanding of user engagement and gain valuable insight into UX. With Google Analytics, for example, you are privy to things like user behaviour, navigation summary and how many times a particular page is visited.
Here’s a quick run-down of some tools you can use to inform your marketing efforts. They are super-intelligent and have proven to be great for understanding the buyer journey:
-
- You can characterise user behaviour:
Understanding user behaviour leads to a deeper comprehension of your website and its assets. What is a user doing on your site, and how are they engaging with it? With user behaviour insight you can bolster your assets and weed out the weak spots, honing your site until it performs with the user’s best interests in mind. - You can set goals to track conversion rates:
With Google Analytics, you can set goals to influence certain actions you’d like users to take. Think of ‘actions’ in terms of promoting your content assets; maybe you’d like users to sign up for your newsletters, or to simply direct them to your key services. With GA goal-setting, you can easily translate your business objectives into real, actionable metrics and use them as benchmarks for wider user engagement.
- You can characterise user behaviour:
HubSpot Tracking Codes
With the HubSpot Tracking Codes, you can track your web activity and keep a close eye on the strongest areas of your site, while being aware of the weak spots.
![]()
You can download the HubSpot Tracking Codes as an add-on to your CMS systems. There’s a wide range of CMS’ you can use, from Magento and WordPress to Squarespace and Shopify.
The HubSpot tracking code helps
-
- How well your website is generating traffic and leads
- What you can do to improve your website traffic
- Sophisticated lead intelligence that enables you to turn more website leads into customers
Above all, monitoring and tracking need to be in place to ensure you collect data proficiently and turn insight into actions.
5. Opening the Door to Continuous Improvement
High-impact web pages at the launch pad open the door to the next set of priority pages that meet the needs of your audience.
Thus begins the continuous improvement phase.
Now live and collecting leads thanks to the quick-release launch pad, SEO concerns and the dynamics of the user journey are the top priority for your website. The goal is to then assess any problems that arise in these areas – again, using user data – and fix them accordingly.
This is done through the behavioural data that we're collecting from the launch pad. Thanks to the live site, your audience can now “tell” you and your designer what matters to them as they navigate through the site. Thanks to the launch pad, all subsequent pages you need to build will be dictated by the user.
-
- How things should be built
- What are they getting confused about, in order to guide us on how to build the site
The strongest weapon in the LaunchPad’s armoury is the user data it helps you create. Think of the launch pad website as a catalyst in two particular ways:
-
- It allows your online lead generation to get back online faster
- It turns user data into answers to the buyer’s journey your site should be building
LaunchPad websites collect data from users who have interacted with the site, and ask questions like;
-
- “What do you find difficult?”
- “Did you find what you were looking for?” or
- “Are you dropping off the site altogether?”
With these questions answered, a design team can begin to put time into the site and improve it according to real-life UX reports.
6. The Well-Oiled Machine
The Continuous Improvement Phase marks real opportunities for your brand to reap some real, actionable, long-term rewards.
All thanks to the launch pad site. In Continuous Improvement, the launch pad takes long-term shape, transforming your site from a clean, fundamental framework into a well-oiled, lead generation machine.
So how are growth-driven design methods more cost-effective than traditional design? Through optimised, updated content. That’s why inbound marketing agencies are the perfect complement to GDD, thanks to their focus on lead generation through an approach that delights instead of interrupts.
Furthermore, inbound marketing saves time and is 61% more cost beneficial than outbound.
That means your new web pages can collect even better user data.
Phase 3: Growth-Driven Design Harvest
Now that your LaunchPad website is live, you can begin working on your next phase for improvement.
This is called the Continuous Improvement Cycle or ‘Harvest Period’, and marks the final stage of the Growth-Driven Design (GDD) process. The LaunchPad is now performing, and as it collects leads, the team at your end will be receiving behavioural data from users interacting with the site.
Both you and the GDD agency will have access to how the site is performing, what’s going well and where you can improve.
When you work with a growth-driven design agency, the Continuous Improvement Cycle is as follows:
.png?width=674&name=media-5000790_1280%20(1).png)
1. Plan Stage
The first step is the planning stage. Before doing anything else, a GDD agency should determine which phase of the website hierarchy your company is currently at. The hierarchy is explained at length in one of our previous posts but covers elements like Audience, Value, Usability, Conversions and several other factors.
When you’ve figured that out and have a clear focus metric to work on, an agency then starts asking questions of your site’s user experience, such as:
-
- “What's stopping users from navigating to the product page from the home page?”
-
- “What are those who find their way onto the home page doing differently?”
General, user-led questions using the website hierarchy helps you to think like a user. To do that, GDD agency members (UX strategists, usually) navigate the site as if they have landed on it for the first time.
Once the metrics of how your site is being used is clarified, the GDD process can then move on to research.
Research
There are many ways to conduct website research; qualitative, quantitative or observational and can take many forms, as we’ve described in our LaunchPad website post. Agencies may carry out user interviews, tests or recordings (heat maps are particularly good for this).
Remember - the kinds of research you conduct should be determined by:
-
- Questions highlighted earlier
- Users you want to talk to
- Where in the process do your users currently sit, and
- How quickly do you need the information
Now that you have gathered the data, collated the information and have a stronger idea of what to tackle on your website, it’s time for the summit meeting. The growth-driven design harvest period relies heavily on collaboration.
The summit meeting is essentially a big brainstorming session. Everyone should be involved here, including the marketing and sales departments as well as the GDD agency. It’s a real collaborative effort here, with a focus on encouraging a creative environment where everyone feels comfortable to offer ideas and bounce off one another.
You’re all working toward a common goal, which is to create a map of ideas for the website, prioritising each idea based on the amount of impact it will have on your focus metric, your user and the value of the business.
Think about the amount of time, energy and effort it would take to implement each idea, and ask reasoned questions like:
-
- What high-value issues require the least amount of our time?
- When we have a more glaring issue to deal with, is this other issue worth our attention right now?
- Can we afford to focus on that when we know it won’t have that much effect?
Just some things to think about. Within GDD teams, the big decisions usually sit with a ‘strategist’ who leads the meeting, consider UX and resource allocation, and will make the final call.
Once all parties have a prioritised list, it’s onto the Build Stage.

2. Build Stage
The main goal of the Build Stage is simple; build on those chief, high-impact actions. At this point, everyone jumps in the ball pit.
Something to keep in mind: working with a GDD agency means you can tap into teams (often called Pods) that have a wide range of functions. People with remits like:
-
- Marketing
- Copywriting
- UX Strategist
The Build stage focuses so much on speed and efficiency that a collaborative way of thinking enhances the process and aligns GDD principles with inbound marketing and sales.
When you employ a GDD specialist, you’ll benefit from pod members given free rein to offer help in other areas of the redesign, and beyond.
Before getting to grips with the building of the website, true GDD teams start by identifying all possible obstacles that may make things harder or slow the process down. They’ll need to tackle this head-on, and it’s the responsibility of the strategist to ensure they don’t block up the process too much.
Once you have the improvements built, you’ll need to put them to the test. Give what you have built one last sweep through; make sure the links are working, mobile functionality is operational and all areas are running smoothly.
Now, you’ve built the improvements for the redesign, and with all-hands-on-deck have managed tasks according to impact and have tested that they work.
You now launch them and conduct experiments as to how the users are navigating your site. Are they having a positive experience? How are they finding that new addition you just made?
Here is where you flesh out that LaunchPad, and start collecting data around how your users interact with them. This data fuels your future decisions and ensures they are informed, intelligent and data-led.
From here, you begin to learn.

3. Learn Stage
The cycle of improvement revolves, and each time the cycle begins afresh you should have learned something new about your users and how they interact with your site.
The experiments from the previous stage keep going: observe, listen, learn. Here are some questions you and the agency should ask at the learning stage.
-
- Were we right about that? That action item you discussed in the summit meeting; was your hypothesis correct? Did it work like you thought it would? If not, why?
- Were we right about that? That action item you discussed in the summit meeting; was your hypothesis correct? Did it work like you thought it would? If not, why?
-
- What did this teach us about the user? How different were the personas? Did some behave differently than others? What behaviour was unexpected, and how can we explain that?
- What did this teach us about the user? How different were the personas? Did some behave differently than others? What behaviour was unexpected, and how can we explain that?
-
- How might this impact future ideas? The cycle will soon renew; what can we take from this stage to implement further ideas? What further research should we conduct?
It’s important here to document all findings. With proper documentation, you and the GDD agency can spot trends and highlight the things we need to keep, and what can be done without.
.png?width=1280&name=laptop-6081424_1280%20(1).png)
4. Transfer Stage
The final stage of the harvest period is the Transfer Stage. The goal here is to use the lessons learnt and transfer that knowledge over to other teams.
In the spirit of collaboration, everyone benefits in the transfer stage. Your agency collaborators have an intimate understanding of what your site is and needs to be going forward. Meanwhile, your colleagues will benefit from your findings, while you can learn from their insight.
With interconnected relationships like these, a greater, deeper understanding of the website and (specifically) its users will be reached.

Here are some examples of the learning you could be passing on:
-
- Prepare some user-related questions for other teams
- Put yourself in the other team's shoes - what would they find valuable to know?
Whether it's information about which CTA positioning works best or a particular tool that has proven invaluable - other members of the team will benefit. Share the knowledge!

In Conclusion
Your website is for your users. The purpose of your website is to solve problems for users who visit your website and they must be able to take away something positive from the experience with your company and will eventually want to make them come back for more.
Remember:
The Growth-Driven Design Strategy phase is the all-important fulcrum upon which you balance your business needs and the expectations of your online audience.
The goal is to repeat in the harevst cycle until you hit all goals set according to the focus metrics and website hierarchy. Ensure that each action you highlight has value-driving benefits as a priority.
The changes made to a website need to be results-driven. Growth-driven design doesn’t labour under assumption or conjecture; it’s built on data, engagement and learning. You then repeat the cycle and apply what you learn next time.
As a result, your website, like a fine wine, gets better with age.





